利用Cloudflare Worker来解决渣浪图床来源验证问题
2023.1.28号,Cloudflare疑似单方面限制使用fetch抓取信息,可能已经失效
喜报,tmd,某浪图床又上了神奇的403问题,如果你的图片使用了这家的图床,那么又炸了(

sinaIMGBrokenAGAIN
按理说和几年前的操作是一模一样的,加了来源验证,也就是referer白名单机制,本站的cdn也使用了此服务
不过,因为是referer白名单,那一定有某浪本源的验证机制,那么我们就可以利用某些神奇的东西,让某浪误认为来源就是“某浪”,不就好了吗(
不过简单的提醒一下,防盗链的方法其实有很多,建议非必要不要去使用此家图片库作为自己的唯一图床,可以使用一些类似于smms的服务作为备用,以防哪一天来了个没法解决的方案。
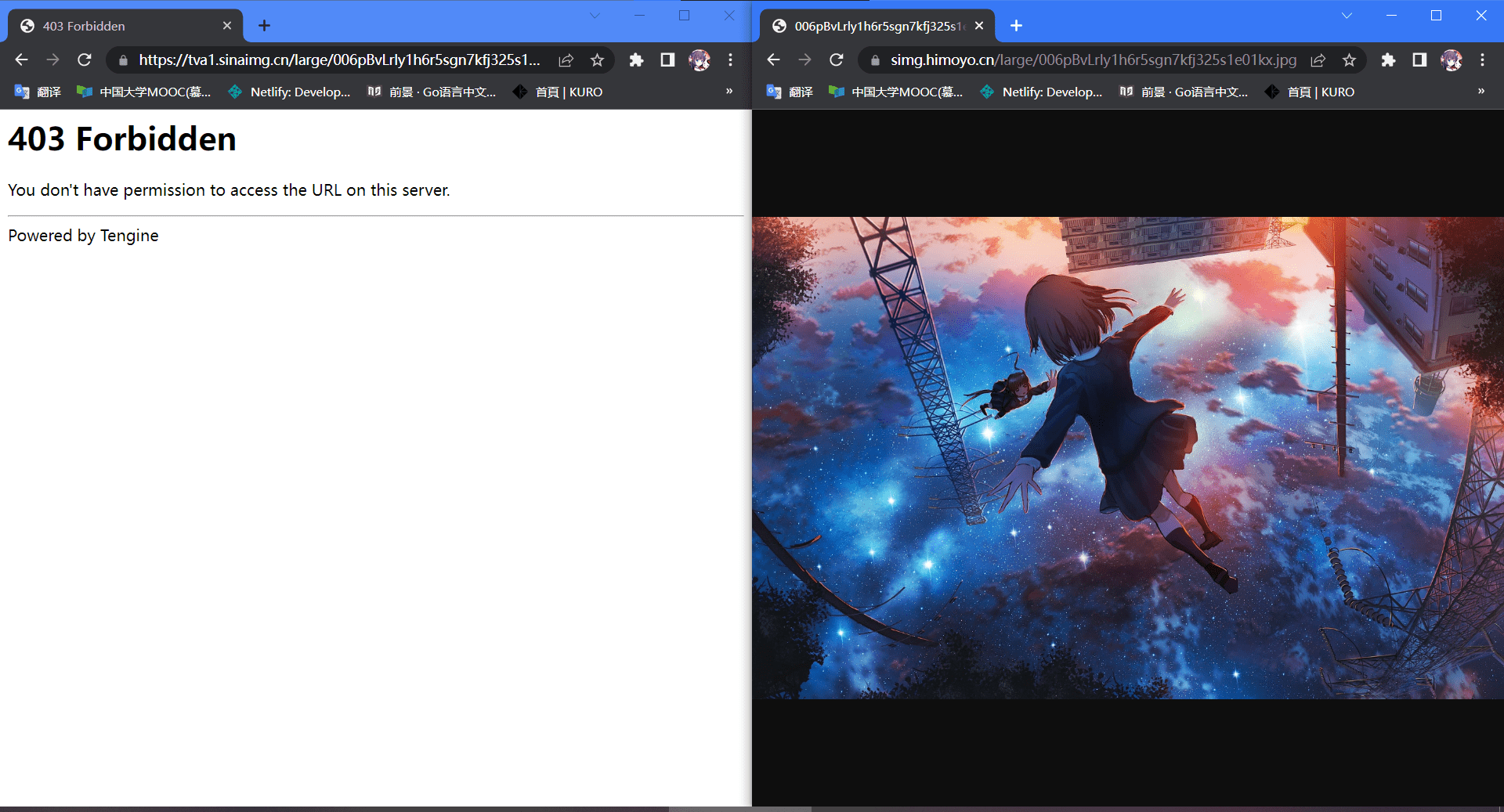
实际成图

result
如果只是简单的图库使用,可以使用自家的反代服务作为临时的替代品,建议自行搭建 本家服务地址 :"Simg.himoyo.cn" 可以替换掉目前已经炸掉的图库,不过此服务不保证长期运行,仅作为临时替代
搭建方法 ---- 好哦,咱们来到搭建的方法了 () 这篇教程主要还是教如何搭建类似的反代服务的哦,虽然文章内容上是利用cfworker解决图床问题,不过此方法也适合搭建一些例如github临时访问的反代服务,你也可以通过nginx的反代达到目的,或许效果更好一些(
好了哦,首先我们需要在cloudflare上有个账户,同时提醒一下需要有一个自己的域名,本身cf自带的服务链接貌似是无法访问的。
因为是使用cloudflare的服务,需要将域名解析到cloudflare才可以哦w,如果不想整个服务接入到Cloudflare,或许你可以考虑Cloudflare Partner项目,可能会有一些的免费DNS解析是活着的,在2021年貌似被收回了不少。
或许你可以找到可以使用的服务,并作为dns的接入方案,貌似最常见的做法是使用 DNSpod + Cloudflare + 百度云加速,咱第一个网站貌似就是这样干的,国内百度云加速国外Cloudflare,效果貌似还可以w
因为咱文章不是0基础教程,所以有一些很简单有手就行的操作就不会在本文章写了,因为咱很懒,你知道嘛,咱图床都是上传到另一个存储,然后复制地址到本页面引用的,所以我很懒哦x目前就当做你已经将Cloudflare注册好+已经做好解析了
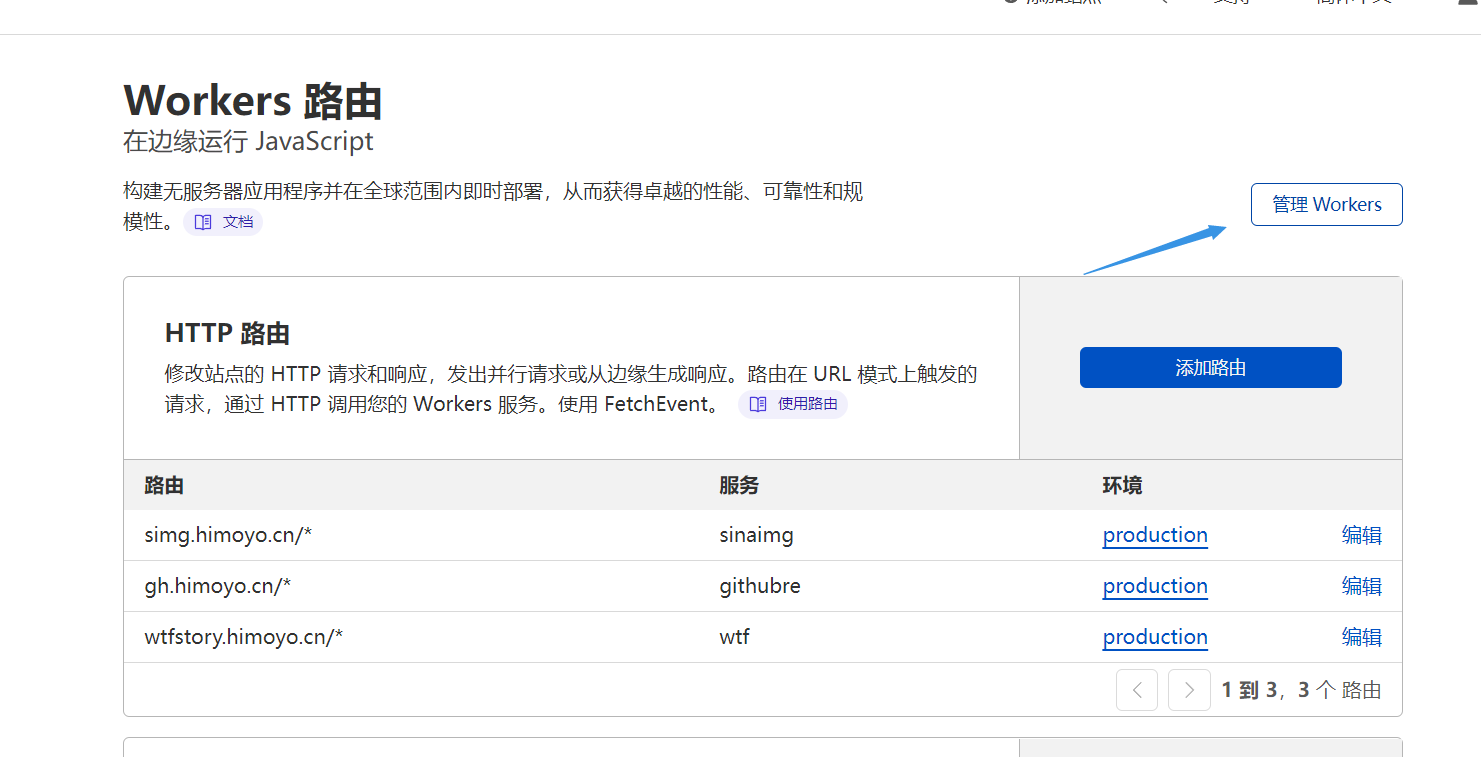
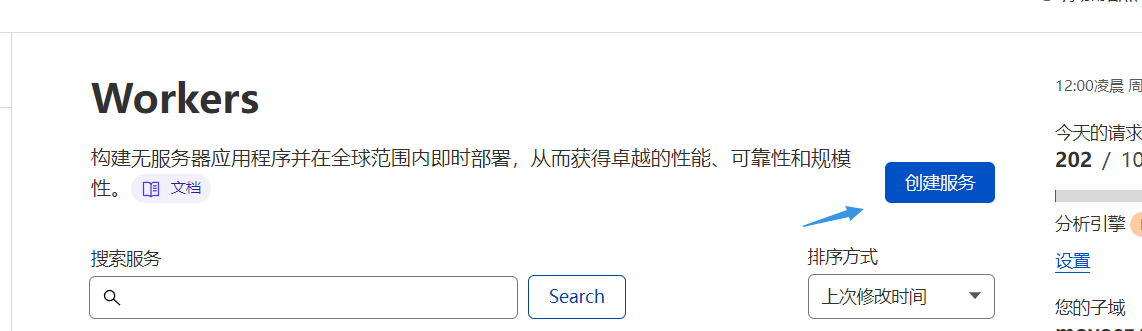
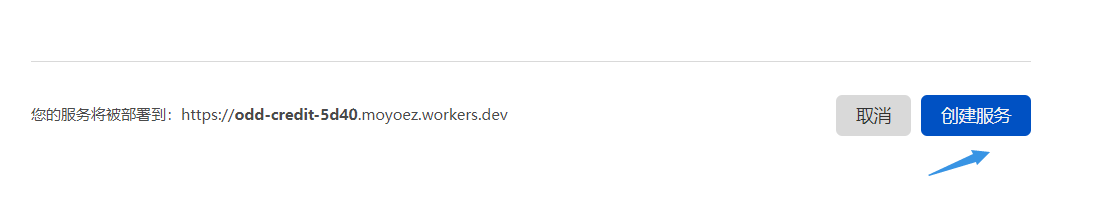
首先呢,你需要创建一个Cloudflare Worker的项目,如下图所示

1
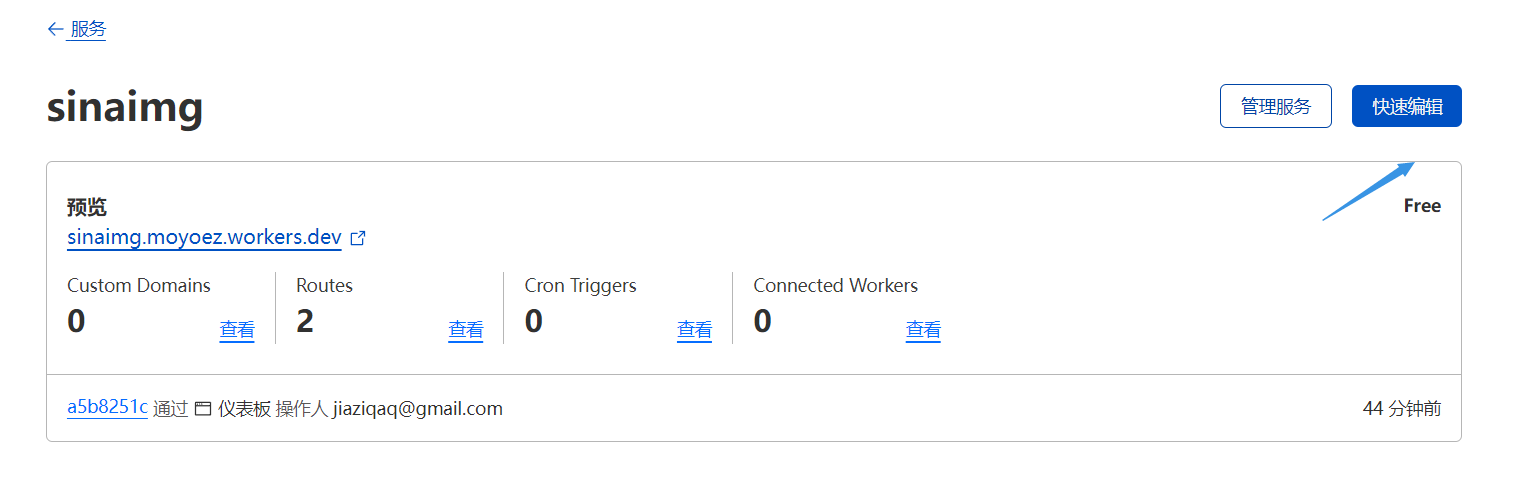
2
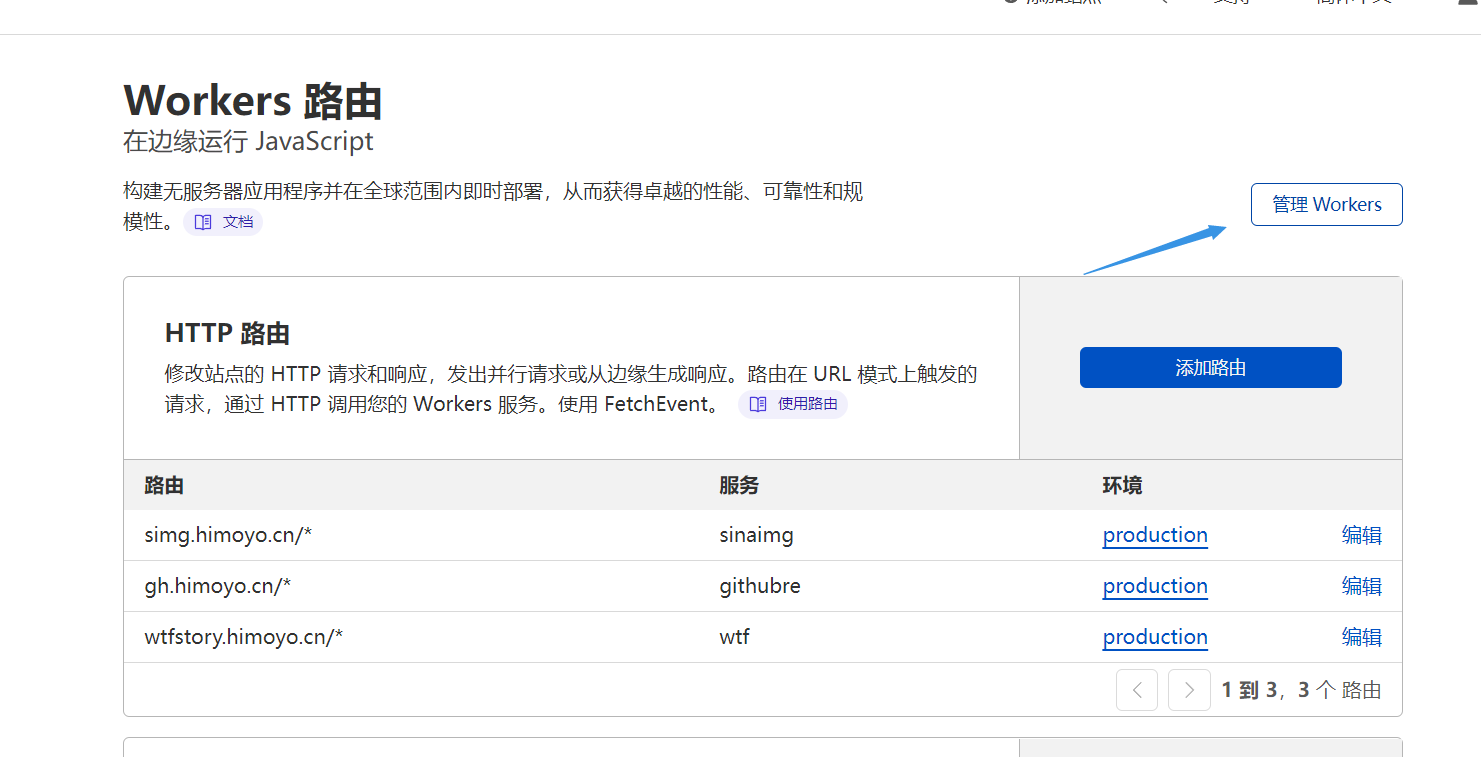
3
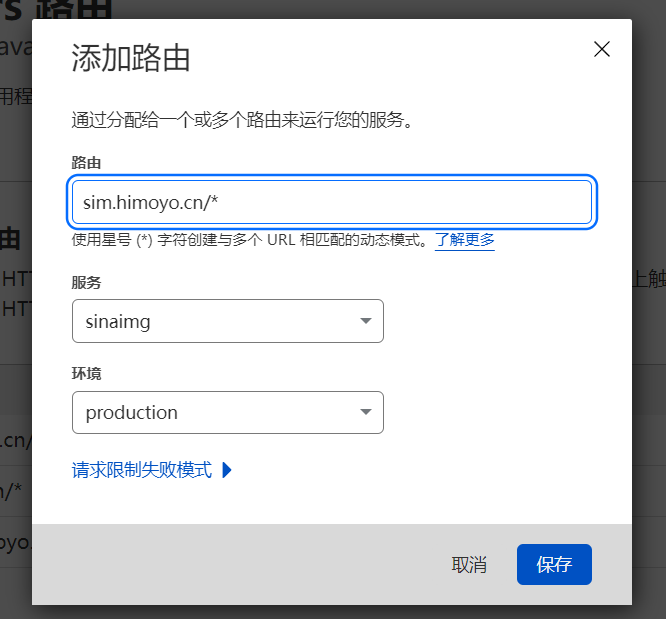
4
按上图所示后,复制下列代码 ``` // Replace Link const upstream = 'tva1.sinaimg.cn'
// Mobile Link if necessary <( const upstream_mobile = 'tva1.sinaimg.cn'
// Blocked Country const blocked_region = ['RU']
// Forbide Self. const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// Replace Link. const replace_dict = { 'custom_domain', '//tva1.sinaimg.cn': '' }
addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)); })
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
}
async function replace_response_text(response, upstream_domain, host_name) { let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
```
这一部分也可以作为反代的服务代码,或许你可以通过替换成github的链接以达到访问github的方案。
保存后呢,在

1
10
cf6
